
در این پست با توجه افزایش نیازها در طراحی بنر به ابزار فتوشاپ آموزش ساخت یک بنر متحرک با تمام تکنیک های متحرک سازی را برای شما قرار داده ایم , برای استفاده از آموزش بصورت کاملاَ مصور به ادامه مطلب مراجعه کنید...
قسمت اول ساخت پس زمینه کار:
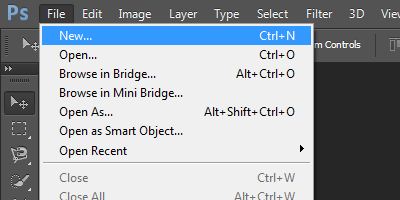
1) برای این کار مانند تصویر زیر بر روی تب File کلیک کرده و گذینه New را انتخاب کنید , یا اینکه کلیدهای ترکیبی Ctrl+N را فشار دهید.

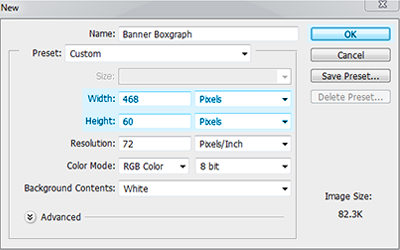
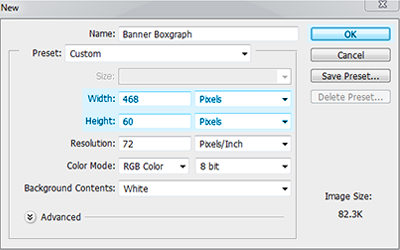
2) سپس باید عرض (Width) و طول (Height) برگه را مشخص کنید که در اینجا یک بنر 468*60 می باشد.


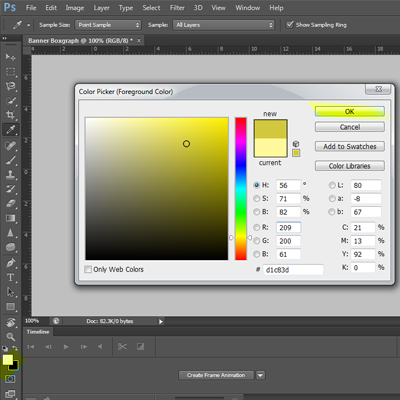
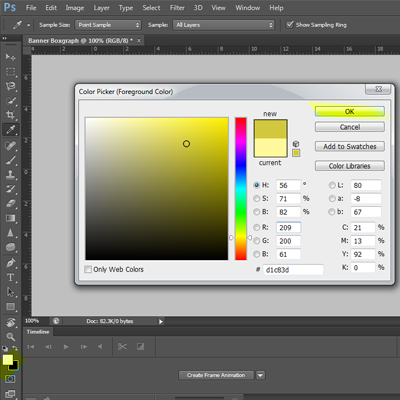
3) حال باید رنگ پس زمینه را مشخص کنید برای اینکار از ابزار Set Foreground Color استفاده می کنیم , بر روی این ابزار کلیک کرده و رنگ مورد نظر را انتخاب کنید.


4) حال با فشار دادن کلید های ترکیبی Alt+del رنگ را بر روی پس زمینه اعمال کنید.


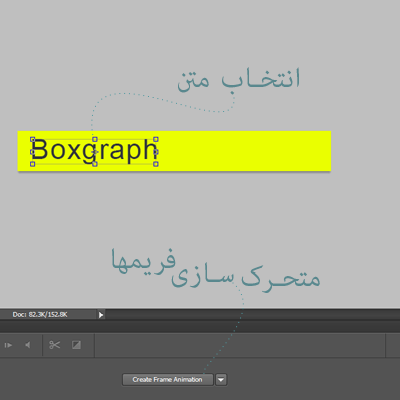
5) سپس با انتخاب ابزار Horizontal type tool یا فشردن کلید T متنی را روی بنر بنویسید.


قسمت دوم به حرکت در آوردن اشیاء :
1) برای این کار از تب Window گذینه Timeline در فتوشاپ CS6 و یا گذینه Animation در فتوشاپ CS5 را فعال کنید.
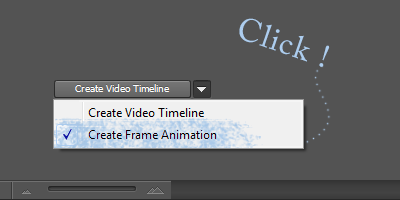
2) بر روی گذینه Create Farme Animation در منویی که در پایین صفحه باز می شود کلیک کنید.


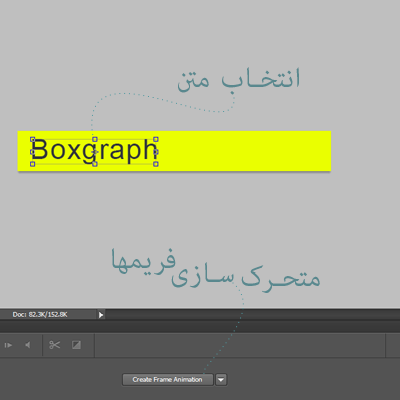
1) برای این کار از تب Window گذینه Timeline در فتوشاپ CS6 و یا گذینه Animation در فتوشاپ CS5 را فعال کنید.
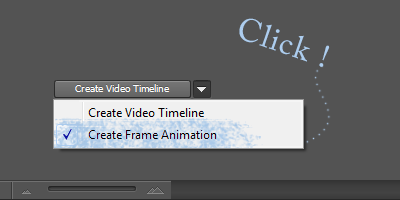
2) بر روی گذینه Create Farme Animation در منویی که در پایین صفحه باز می شود کلیک کنید.


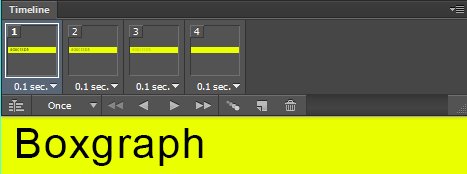
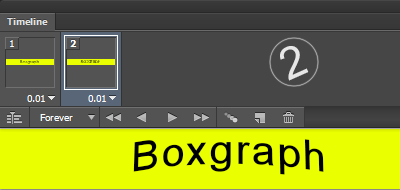
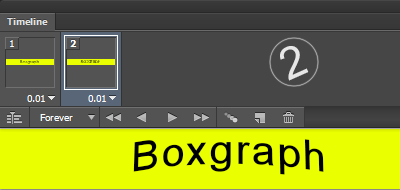
3) حال نوار ابزار Timeline در مقابل شما بازشده است توضیحاتی در مورد قسمتهای مختلف این نوار ابزار در تصویر زیر مشاهده می کنید که بعداً با آنها کار داریم.


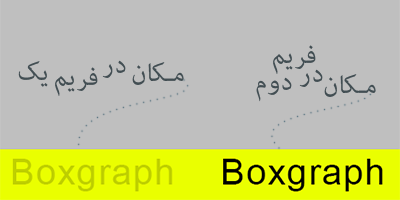
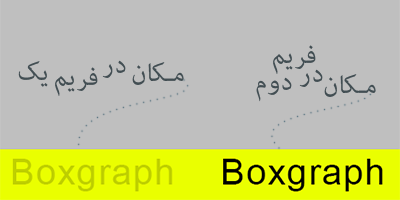
4) حلا متنی را که نوشته بودید انتخاب کرده و فریم جدیدی بسازید و موقعیت متن را در فریم جدید مانند تصویر زیر تغییر دهید.


5) حالا ابزار Tween که دارای این  آیکون می باشد را انتخاب کنید.
آیکون می باشد را انتخاب کنید.
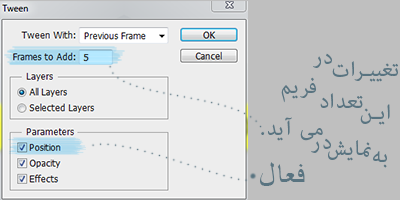
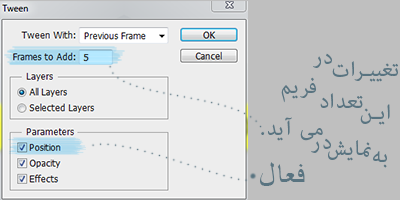
6) گذینه position را مانند تصویر زیر فعال کرده و تعداد فریمهایی که می خواهید تغییرات بین دو فریم بالا در آنها انجام شود را مشخص کنید.

6) گذینه position را مانند تصویر زیر فعال کرده و تعداد فریمهایی که می خواهید تغییرات بین دو فریم بالا در آنها انجام شود را مشخص کنید.

7) پس از انجام تنظیمات بر روی دکمه OK کلیک کنید , می بینید که تغییرات مکان نوشته در آن تعداد فریم که مشخص کرده بودید به نمایش در می آید.


و نتیجه نهایی کار تصویر زیر می باشد .


قسمت سوم محو کردن و مرئی کردن اشیاء:
1) برای این کار مانند دفعه قبل یک برگه ایجاد کرده و متنی را روی آن می نویسیم و از نوار ابزار Timeline که در بالا راجع به ان پرداختیم فریم جدید را می سازیم.
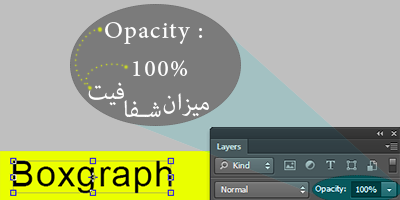
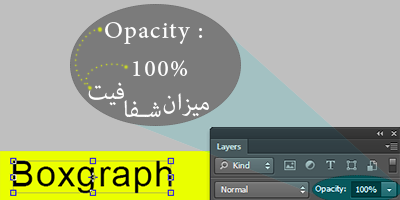
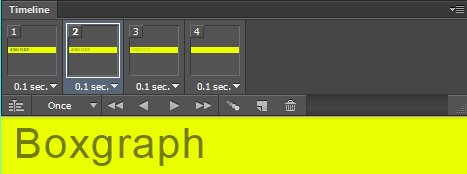
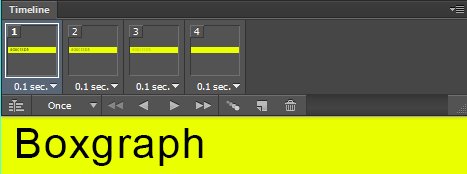
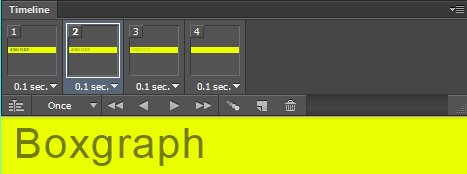
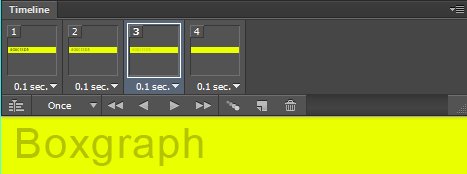
2) بر روی فریم شماره 1 رفته و از منوی Layers میزان شفافیت (Opacity) متن را 100% قرار می دهیم مانند تصویر زیر.

1) برای این کار مانند دفعه قبل یک برگه ایجاد کرده و متنی را روی آن می نویسیم و از نوار ابزار Timeline که در بالا راجع به ان پرداختیم فریم جدید را می سازیم.
2) بر روی فریم شماره 1 رفته و از منوی Layers میزان شفافیت (Opacity) متن را 100% قرار می دهیم مانند تصویر زیر.

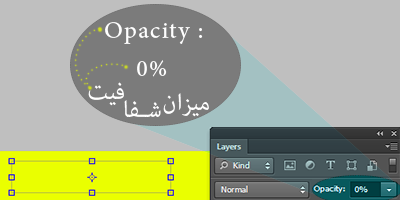
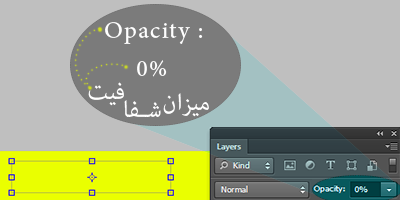
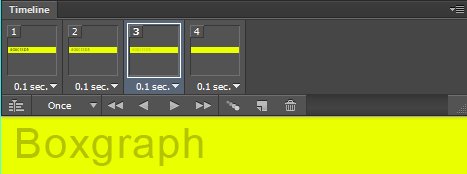
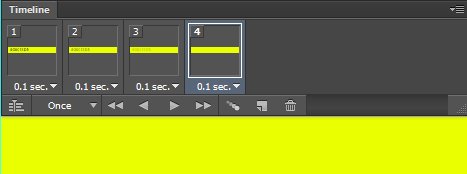
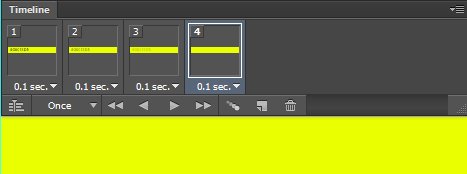
3) حال بر روی فریم دوم رفته و شفافیت یا همان Opacity متن را به 0% تغییر می دهیم مانند تصویر زیر.


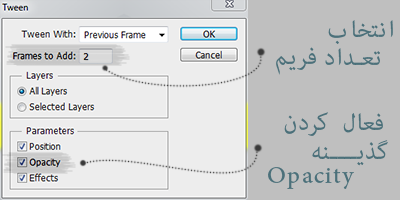
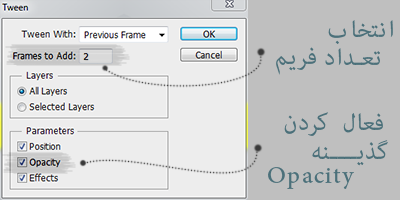
4) حال دوباره از ابزار Tween که این  آیکون بود استفاده می کنیم , بر روی این ابزار کلیک کرده و پس از انتخاب تعداد فریم , تیک گذینه opacity مانند تصویر زیر فعال کنید.
آیکون بود استفاده می کنیم , بر روی این ابزار کلیک کرده و پس از انتخاب تعداد فریم , تیک گذینه opacity مانند تصویر زیر فعال کنید.


5) بر روی دکمه OK کلیک کرده و نتیجه کار را بصورت زیر مشاهده می کنید.


قسمت چهارم دادن افکتها متحرک با اشیاء:1) همانند مراحل قبل یک پس زمینه بسازید و متنی را ایجاد کنید و بعد از باز کردن نوار ابزار Timeline یک فریم جدید بسازید.
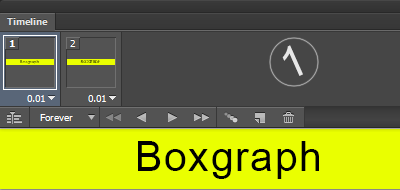
2) متن درون فریم اول را بدون تغییر بگذارید .
2) متن درون فریم اول را بدون تغییر بگذارید .

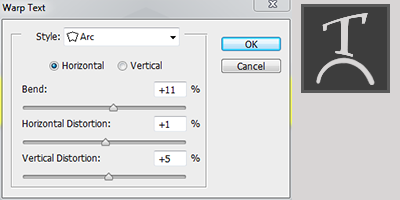
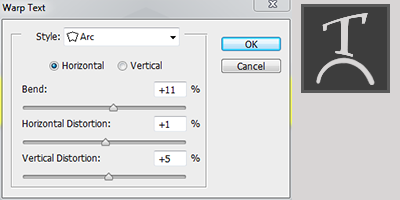
3) بر روی فریم دوم رفته و به متن خود را با استفاده از ابزار Warped Text که لوگوی آن در تصویر زیر مشخص شده و در بخش تنظیمات متن قرار دارد یک حالت بدهید مانند تصویر زیر.


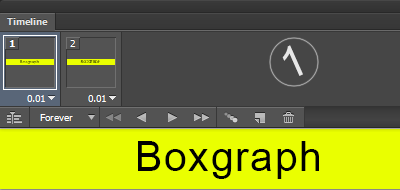
4) بر روی کلید OK کلیک کنید , می بینید که افکت به متن داده شد و تنها در فریم 2 قابل مشاهده است مانند تصویر زیر .


5) حال بر روی فریم دوم رفته و بر روی ابزار Tween که این  آیکون را دارد کلیک کنید و پس از انتخاب تعداد فریم گذینه effects را فعال کنید مانند تصویر زیر.
آیکون را دارد کلیک کنید و پس از انتخاب تعداد فریم گذینه effects را فعال کنید مانند تصویر زیر.


6) بر روی دکمه OK کلیک کنید , و نتیجه کار تصویر زیر می باشد.


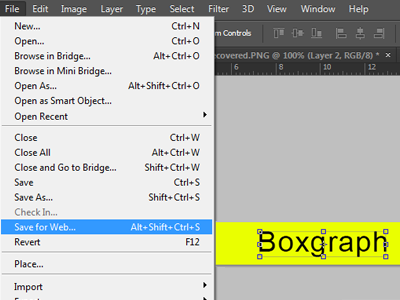
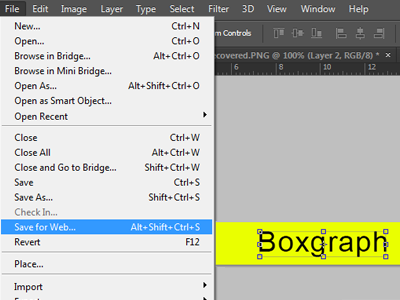
قسمت آخر ذخیره تصویر متحرک با فرمت GIF :1) برای این کار مانند تصویر زیر از تب File گذینه Save for Web را انتخاب کنید یا کلیدهای ترکیبی Alt+Shift+Ctrl+S را بفشارید.


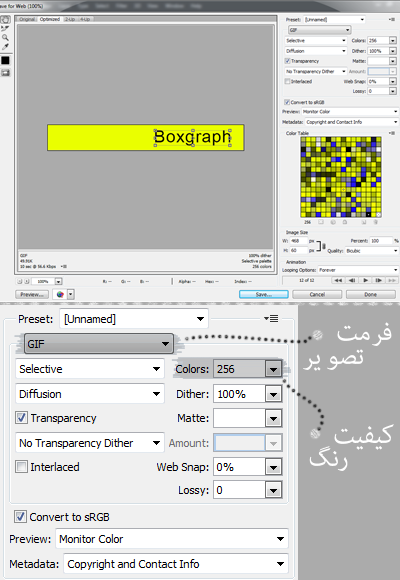
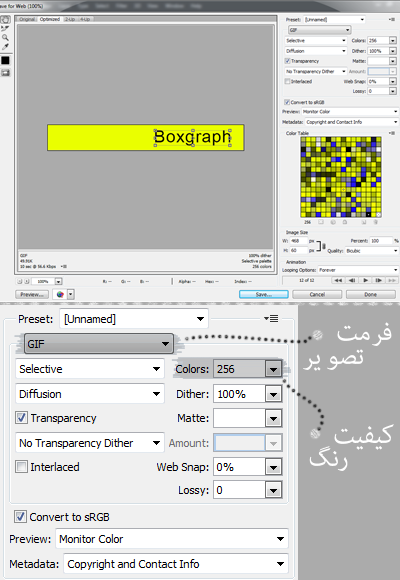
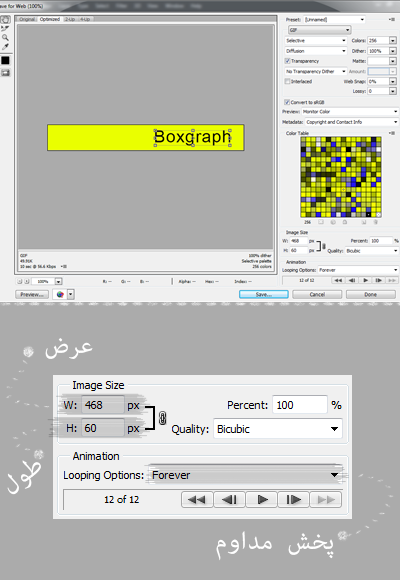
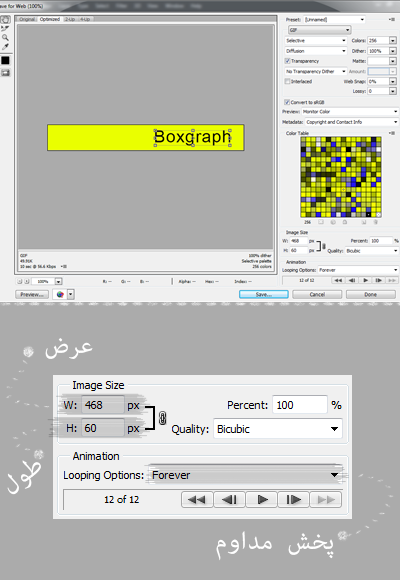
2) سپس منوی زیر را مشاهده می کنید , حال فرمت GIF که مخصوص تصاویر متحرک است را انتخاب کنید , و کیفیت تصویر را بنا به نیاز قرار دهید .


3) طول و عرض تصویر متحرک را که در تصویر زیر مشخص شده قرار دهید و گذینه LOOPING Options را Forever قرار دهید در صورتی که می خواهید تصویر تنها یک بار پخش شود گذینه LOOPING Options را Once قرار دهید.


4) بر روی گذینه Save کلیک کنید و کار تمام است .
نمونه بنر ساده زیر به این روش ساخته شده شما با استفاده از این آموزش می توانید حرفه ای ترین بنرها را هم بسازید , برای راحتی شما کاربران فایل لایه باز این بنر هم در پیوست شده است , امیدوارم که این آموزش به شما کمک لازم را کرده باشد , در قسمت بعدی آموزش ساخت تصاویر متحرک , آموزش چرخاندن 360 درجه تصاویر و همچنین آموزش بزرگ نمایی و تغییر سایز و استایل اشیاء را بصورت متحرک با استفاده فتوشاپ CS6 قرار خواهیم داد.
نمونه بنر ساده زیر به این روش ساخته شده شما با استفاده از این آموزش می توانید حرفه ای ترین بنرها را هم بسازید , برای راحتی شما کاربران فایل لایه باز این بنر هم در پیوست شده است , امیدوارم که این آموزش به شما کمک لازم را کرده باشد , در قسمت بعدی آموزش ساخت تصاویر متحرک , آموزش چرخاندن 360 درجه تصاویر و همچنین آموزش بزرگ نمایی و تغییر سایز و استایل اشیاء را بصورت متحرک با استفاده فتوشاپ CS6 قرار خواهیم داد.



 نسخه تقلبی سایت howhot میزان جذابیت و سن
نسخه تقلبی سایت howhot میزان جذابیت و سن